Quizás te haya parecido que el proceso para
crear una imagen muy simple en GIMP es algo largo, aunque existen
métodos más rápidos para crear imágenes.
De esta forma conseguiremos familiarizarnos con
el entorno de trabajo de GIMP.
Si tenemos abierto GIMP convendría que lo cerrásemos para comenzar desde cero.
Vamos a crear de forma rápida
y sencilla una imagen que nos podría servir como fondo
de la página web de nuestro gusano de seda.
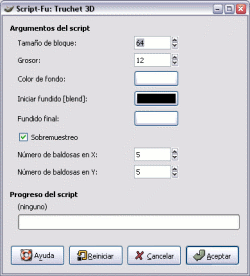
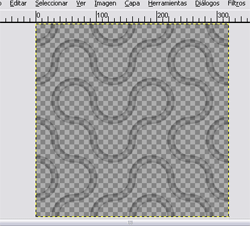
Pulsamos Exts --> Script-Fu --> Patrones --> Truchet 3D. Aparece la ventana del Script-Fu con distintas opciones, pero en esta ocasión no vamos a cambiar ninguna. Simplemente presionamos Aceptar. |
|
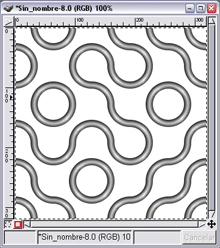
Obtenemos esta imagen.
Vamos a modificar sus propiedades para dejarla más
transparente, para escribir encima de ella y utilizarla
como imagen de fondo en una página web. Para ello
vamos a utilizar la Ventana de Capas y Canales,
Rutas... que se encuentra a la derecha de nuestra
pantalla. Si has cerrado esta ventana y
no te aparece en la pantalla puedes volver a obtenerla accediendo
al menú de la Caja de herramientas Archivo
--> Diálogos --> Crear un empotrable nuevo
--> Capas, Canales y Rutas.
|
|
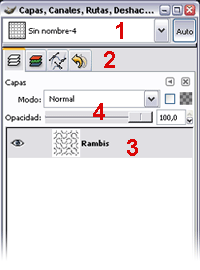
En esta Ventana puedes encontrar las siguientes
opciones:
1 |
Nombre de la imagen. Podemos hacer clic
y cambiar a cualquier otra que tengamos abierta en GIMP.
|
2 |
Pestañas para seleccionar Capas, Canales,
Rutas y Deshacer. |
3 |
Nombre y miniatura de la imagen que hay en la capa.
El ojo de la izquierda hace que la capa sea visible o
invisible. Si la capa está seleccionada y en disposición
para trabajar sobre ella, se muestra con fondo gris. |
4 |
Pestaña deslizante que nos permite modificar
la opacidad de la capa sobre la que trabajamos. Por defecto
tiene una opacidad completa (100 %). |
|
|
Arrastramos este botón deslizante (4) hasta que marque
20 (también puedes introducir el valor con el teclado)
y veremos como nuestra imagen se hace transparente.
Antes era una imagen excesivamente fuerte para ponerla como
fondo de página web, haciendo esta reducción
de opacidad hemos conseguido una imagen muy suave sobre la
que podremos escribir y poner otras imágenes. Para
poder utilizarla en una página web debemos tener en
cuenta los formatos gráficos adecuados para las páginas
web: GIF para imágenes de 256 colores
y JPEG para imágenes de millones de
colores. Vamos a utilizar este último formato, pero
debemos tener en cuenta que al guardar en formato JPEG
no se admiten capas, algo que nos indicará el programa.
|
|
Hacemos clic en Archivo --> Guardar como... Seleccionamos la carpeta Curso Gimp, ponemos nombre al archivo (fondo pagina) y marcamos la extensión JPG. Después pulsamos Aceptar.
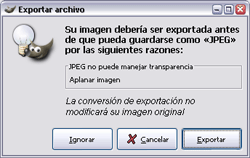
Nos aparecerá la ventana de la derecha con un aviso
que indica que el formato JPG no puede guardar transparencias
y que aplanará la imagen, es decir, que pegará
la imagen que tenemos sobre el fondo (papel) que es de color
blanco.
Hacemos clic en Exportar para poder guardar la imagen en el formato JPEG. Como bien avisa la ventana de información, la imagen original no queda modificada por lo que GIMP mantendrá una copia, que podremos guardar más adelante en otro formato que sí mantenga las capas.
|
|
 se ve mal se ve mal |
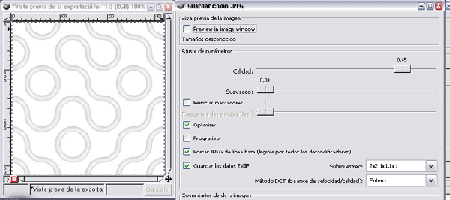
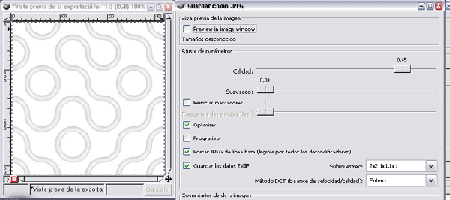
En la Ventana exportación
(Guardar) encontramos distintos tipos de información
y opciones. Si marcamos Mostrar Vista Previa
en la ventana Imagen podemos ver cómo
va variando su tamaño, a la vez que vamos modificando
los distintos parámetros. En nuestro caso no es necesario
realizar ningún cambio, con lo que pulsamos Aceptar.
La imagen queda guardada en nuestro disco como fondopagina.jpg.
Si tienes intención de seguir trabajando con esta imagen
y realizar modificaciones a la transparencia, deberás
guardarla también en el formato nativo de GIMP, XCF. |
Al utilizar la imagen como fondo de una página
web, quedaría así: