Animación
La animación es algo muy sencillo en GIMP. Consiste en crear distintas capas sobre las que aplicaremos la opción " guardar como animación". El formato en que debemos guardar la imagen animada debe ser GIF, ya que es el único que nos permite guardar como animación.
Cada capa de nuestra imagen se convierte, en la animación, en un fotograma que se expone durante un pequeño espacio de tiempo para proporcionar el efecto de animación.
Hagamos una prueba para comprobar el funcionamiento de la animación en GIMP.
-
Creemos una imagen nueva con el tamaño 300x100 pixeles y fondo blanco.
-
Vamos a crear una animación que nos muestre poco a poco el texto "El Gimp". Pongamos unas líneas guía en nuestra Ventana Imagen para que no haya saltos en el alineamiento del texto. Seleccionemos la herramienta texto y con el tipo de letra que viene por defecto y tamaño 50 píxeles escribamos la letra "E". Aceptamos y colocamos la letra en las guías que tenemos en la Ventana Imagen.
-
Vamos creando capas de texto para cada una de las letras que componen nuestra imagen hasta obtener...
- Haciendo clic con el botón derecho sobre la Ventana Imagen seleccionamos Filtros --> Animación --> Optimizar para GIF. Lo que hace es preparar nuestra imagen en capas transparentes, para que la podamos guardar en este formato. Crea una nueva imagen en la que obtenemos 7 capas, una totalmente blanca y 6 con cada una de las letras.
- En esta nueva Ventana Imagen accedemos a Archivo --> Guardar como y tras poner el nombre del archivo seleccionamos el formato GIF. Aceptamos.
En esta ocasión vemos que la opción Guardar como animación aparece activa y es la que debemos elegir. Exportamos.
-
Nos aparece el cuadro de diálogo Guardar como GIF con las "opciones de GIF animado" activadas.
Podemos seleccionar "Bucle infinito" para que nuestra
animación se repita constantemente y el "retardo
entre cuadros" (cada imagen contenida en una capa), dependiendo
del efecto que deseemos elegiremos una u otra velocidad. En
la otra opción lo más adecuado es "Combinar".
Hacemos clic en Aceptar.
- Si accedemos a Filtros --> Animación --> Reproducir animación podemos comprobar el funcionamiento de nuestra imagen animada.
El proceso, como ha podido verse, es laborioso
pero el resultado merece la pena. Una vez que hemos experimentado
con esta herramienta veremos que es más fácil de lo
que creemos crear una animación. GIMP nos proporciona otras
herramientas para hacer más sencillo aún crear animaciones.
Se trata de los Script-Fu Animadores.
1. Fundir
Produce una mezcla de imágenes partiendo de tres capas distintas
que podemos guardar como animación, necesita dos capas que
serán las que mezcle y una tercera, la de fondo.
-
Podemos partir de la misma imagen que en el apartado anterior.
Creamos una nueva capa que coloreamos de azul, ahora tenemos
tres capas: una con la imagen en color azul, la intermedia en
color rojo y la inferior (fondo) en color negro.
-
Accedemos a Script-Fu --> Animación -->
Fundir. El cuadro de diálogo nos permite la
creación de fotogramas intermedios, que mezclan los colores
de cada capa y el radio de desenfoque para pasar de una mezcla
a otra.
La opción Bucle permite que se realice
un paso de la primera imagen a la segunda y de la segunda a
la primera. Aceptamos.
-
Con el Reproductor de animación comprobamos
los resultados y guardamos en formato "GIF con animación".
2. Globo giratorio
-
Partiendo de la imagen con el texto creada
anteriormente, vamos a Aplanar la imagen para
tener una sola capa con el texto. Hacemos clic con el botón
derecho y elegimos Script-Fu --> Animadores -->
Globo giratorio.
Podemos seleccionar el número de fotogramas
que va a tener nuestra animación, cómo será
el giro, si queremos el fondo transparente
y el indexado que vamos a dar a nuestra imagen.
Es conveniente trabajar en una imagen copia. Ponemos 24 Fotogramas
y aceptamos. El Script-Fu tarda un poco en concluir el trabajo
porque debe crear 24 imágenes e integrarlas en una sola
Ventana Imagen.
-
Guardamos como GIF y aceptando las condiciones de Animación.
24 fotogramas |
15 fotogramas |
|
|
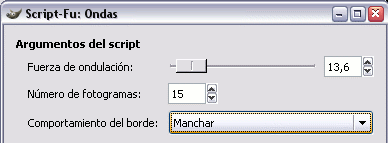
3. Ondas
Simula ondas sobre el agua. El archivo obtenido es de una gran peso por lo que hay que tratar con precaución este tipo de archivos para nuestras páginas web.
 |
Podemos seleccionar la fuerza de ondulación sobre la imagen; el número de fotogramas de la animación y el comportamiento del borde que se produce al ondular la imagen. |
Resultado de aplicar este Script-Fu a una imagen
4. Quemado
Debemos partir de una imagen con dos capas. Una
quedará fija y la otra va "quemando" a la otra
creando una animación. Tenemos que tener en cuenta que la
imagen será guardada en formato GIF y que el color quedará
indexado, por lo que si partimos de fotografías los resultados
puede que no sean todo lo buenos que queramos.
-
Vamos a Abrir una imagen que ya hemos utilizado
en otras ocasiones, la imagen del símbolo del atletismo.
- Duplicamos la capa dos veces y eliminamos la capa que queda
de fondo para obtener dos capas con Alfa. Como la imagen está
en modo de grises la transformamos en una imagen RGB.
Eliminamos las zonas blancas de las dos capas y rellenamos las
zonas negras de la capa superior con color rojo.
- Accedemos a Script-Fu --> Animadores --> Quemado
y ponemos los siguientes datos.
Obtenemos una imagen indexada con varias capas que permite animación.
- Abrimos el Reproductor de animación
para observar el resultado de la aplicación del Script-Fu.
Si el resultado es correcto guardamos la animación en formato
GIF.
GIMP nos proporciona algunas herramientas para animar imágenes
y hacer algo diferentes nuestras páginas web. No hay que
olvidar la posibilidad de guardar cualquier imagen con diferentes
capas como una animación, en la que cada capa será
un fotograma de nuestra animación.
|
Animación y web > Animación |
 |
 |
|