
ESTABLECER EL ANCHO DE PÁGINA
Nuestra plantilla irá tomando forma poco a poco; ya hemos aprendido en anteriores lecciones, la forma de colocar un fondo (ver esta imagen de abajo), y hoy te muestro cómo cambiamos el ancho

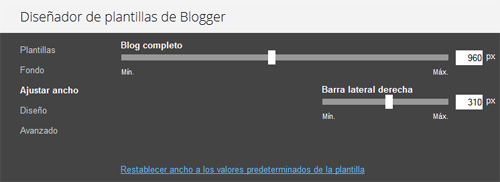
Tienes que estar lógicamente en el apartado de "Diseñador de plantillas", y ahora haces clic en la parte izquierda, sobre el apartado "Ajustar ancho":

Es un panel muy simple, donde por medio de dos deslizadores seleccionas fácilmente el ancho que deseas para tu web, y además qué ancho quieres que tenga el "sidebar" o barra lateral.

Fíjate en la imagen anterior a esta
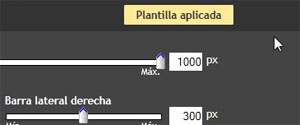
de arriba, cómo una vez he establecido el ancho deseado (he colocado
1000 px --el máximo permitido-- de ancho total, y 300 px para el ancho
de la barra lateral derecha), hago clic arriba a la derecha sobre el
botón "APLICAR AL BLOG", para que tome los cambios. Y te saldrá un mensajito (ver esta imagen anterior) de que el cambio se aplicó (mensaje de "Plantilla aplicada").
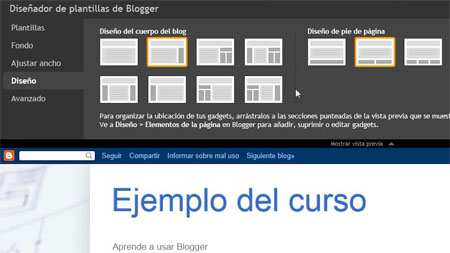
Ahora, hago clic sobre la opción "Diseño" en la parte izquierda, y te aparecerá esto:

Desde aquí podrás
elegir cómo deseas que sea el "cuerpo del blog", y además el "pié de
página"; por las imágenes deduces enseguida que puedes elegir un cuerpo
sin barra lateral ("sidebar"), o bien con una o dos barras
laterales, y más aún, decidir si esa/s barra/s quieres que estén a la
derecha, la izquierda o repartidas en ambos lados.