
DISEÑO AVANZADO DE PÁGINA
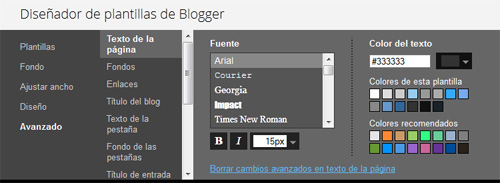
El último apartado de la izquierda es "Avanzado", y será el que estudiemos hoy:

Al hacer clic sobre él, verás que se abren unas nuevas opciones y muy variadas para configurar más apartados de la plantilla; por ejemplo:
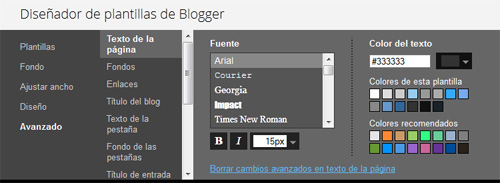
He hecho clic sobre la primera opción "Texto de la página", lo que permitirá definir la fuente y el color para el texto que usará la página, y fíjate que abajo verás los cambios "virtuales" que vayas configurando. Mmás a la derecha en el "color del texto".
El siguiente enlace "Fondos",
te sirve para asignar un color de fondo al cuerpo de tu blog, y otro al
fondo general del mismo (son distintos, aunque el color podría ser el
mismo); por ejemplo podrías poner tanto el fondo del cuerpo blanco, así
como el fondo general también blanco...
Te habrás fijado que en este mismo apartado también puedes poner un "Fondo de la cabecera", que está claro se refiere al header (cabecera) de la plantilla, que dejo transparente.
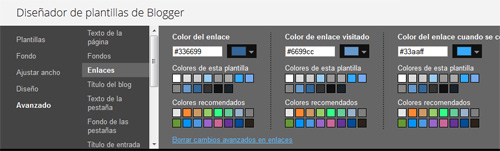
Viene luego el apartado "Enlaces"
que te permite definir el color que deben tomar los "hiperenlaces" que
coloques en el blog; ya sabrás que un enlace (o "hiperenlace") sirve
para conectar con otras páginas de tu web o blog, o con otras webs,
simplemente colocándoles la URL a la que deben dirigirse cuando alguien
haga clic sobre él.

Tiene tres apartados: "color del enlace" (el que mostrará ese enlace normalmente), "color del enlace visitado"
(por si quieres que cuando un usuario use un enlace, le cambie de
color, para que él sepa que ya lo ha usado --es útil cuando hay muchos
enlaces, para no repetir una visita--), y el "color del enlace cuando se coloca el ratón sobre él"
que hará precisamente eso, cambiar de color cuando se pase el puntero
del mouse sobre dicho enlace. Aquí tú puedes decidir esos colores
(normalmente predominan azules, pero tú mismo).
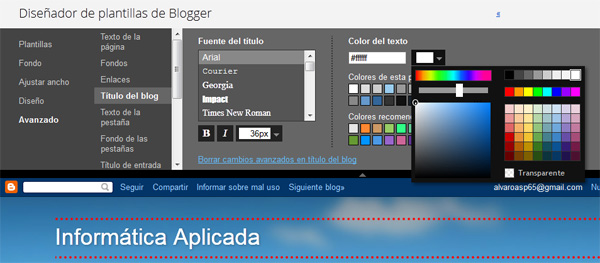
Viene a continuación el "Título del blog":

Modificas tanto la "fuente" como el color del "título", con la ventaja que conoces, de ver los cambios abajo en el blog.
Y acabamos por hoy, dando formato a la fecha que verás aparece al inicio de cada artículo (entrada) que publiquemos; es igual de fácil que lo explicado, así que no incido en más explicaciones, que son tan intuitivas que las "cogerás" enseguida. Finalmente guardamos los cambios realizados (clic arriba en botón "APLICAR AL BLOG"), para que la plantilla los tome (ver estas 2 imágenes):


Si quieres profundizar más en cada apartado de la configuración, te recomiendo que entres en cada uno, hagas cambios (sin miedo, pues mientras no los guardes, no toman efecto) y aprendas a fondo cada apartado --no te quedes con dudas sobre alguno de ellos..., lo mejor es ¡PRACTICAR!.