INSERTAR IMAGEN EN ENTRADA
Una vez que hayas visto las explicaciones que te muestro en esta lección, te darás cuenta de lo sencillo que es el insertar una imagen (o varias) en cualquier entrada que publiques en tu blog.
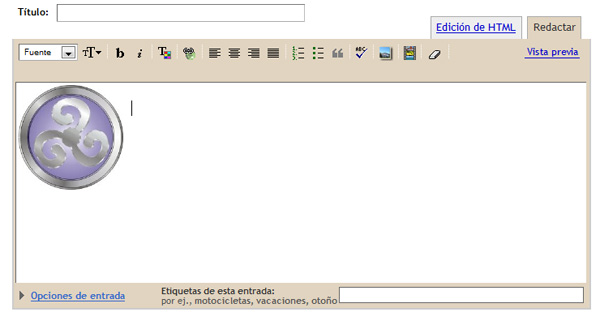
Una vez que tienes escrito el texto en una entrada, para insertar una imagen, te colocas en el lugar donde vayas a insertarla, y se hace clic en el pequeño icono del editor que te muestro:
![]()
Te aparecerá entonces una ventana como esta:

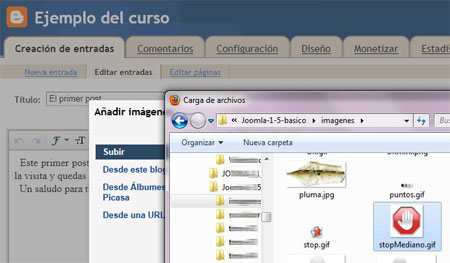
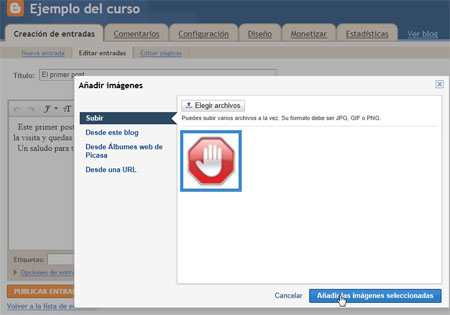
Para que elijas el archivo a insertar en la entrada, que tengas en tu Pc (mira estas 2 imágenes):


Cuando hayas seleccionado el archivo que desees colocar, clic abajo en el enlace "Añadir las imágenes seleccionadas"

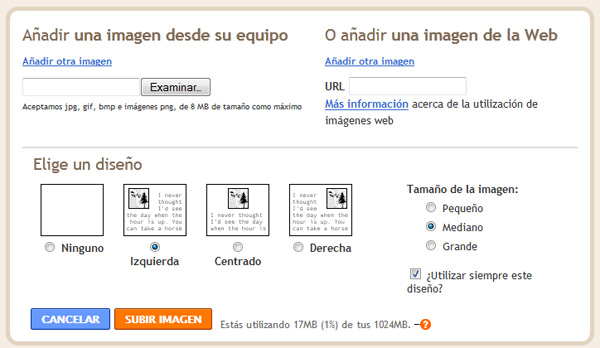
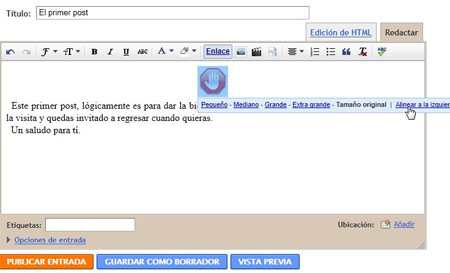
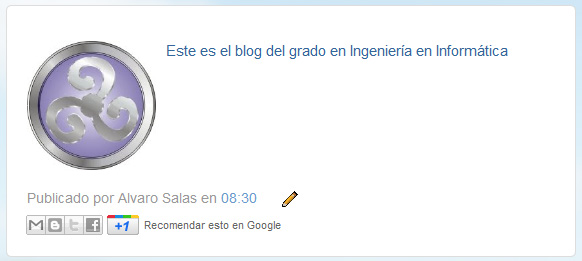
Por defecto se coloca en el medio como ves, pero aparecen unas opciones para que le indiques si quieres que la imagen se coloque en cualquier otra posición, y además si deseas que aparezca con su tamaño natural, o bien más grande... De modo que cuando decidamos estos parámetros, se nos mostrará así (en el ejemplo la coloco a la izquierda y tamaño natural):

Sólo falta ya hacer clic abajo en el botón "PUBLICAR ENTRADA", para que podamos verla en real.
** NOTA: Por si no lo sabes, si tienes el navegador abierto
con tu página, cuando hagas un cambio para poder verlo en real en tu
blog, tendrás que hacer clic sobre este botón del navegador (todos lo
tienen):
![]()
O bien pulsar en tu teclado la combinación de estas dos teclas <Control>+F5; esto hace que se renueve la caché. Y ahora sí, veríamos:

Bien, pues seguiremos aprendiendo más en próxima lección.